2025/03/28
----
강의 교안
1) 전체 필수
2) 동적 라우터 - 필수, 중첩(X)
3) 명명 라우트 - 필수
4) 스크립트로 페이지 이동 - 필수
----
1️⃣Vue-router 란?
- SPA(Single Page Applicaion) 구조를 위해 사용하는 vue의 공식 라우팅 라이브러리
- 새로고침 없이 페이지 이동 가능
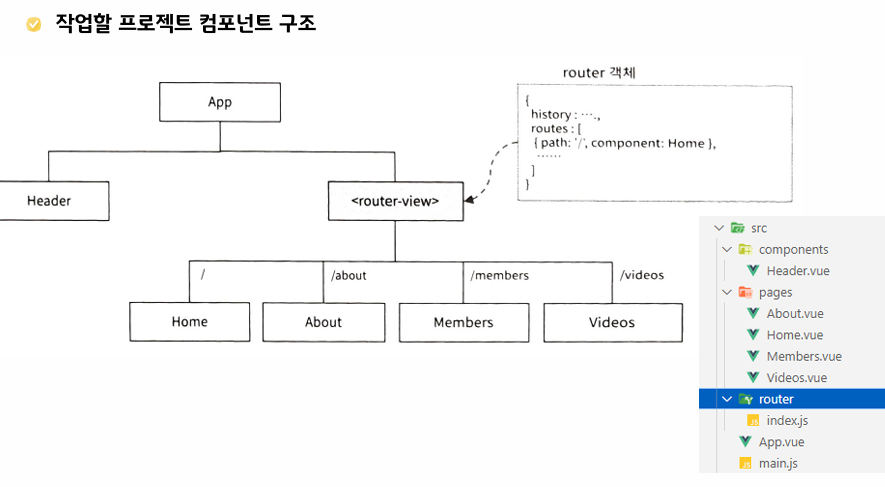
라우터 설정 흐름
▶️ 1단계: router/index.js – 라우터 설정 파일 만들기
📁 파일 위치: src/router/index.js
// ① vue-router에서 필요한 함수 import
import { createRouter, createWebHistory } from 'vue-router';
// ② 연결할 컴포넌트들 import
import Home from '@/pages/Home.vue';
import About from '@/pages/About.vue';
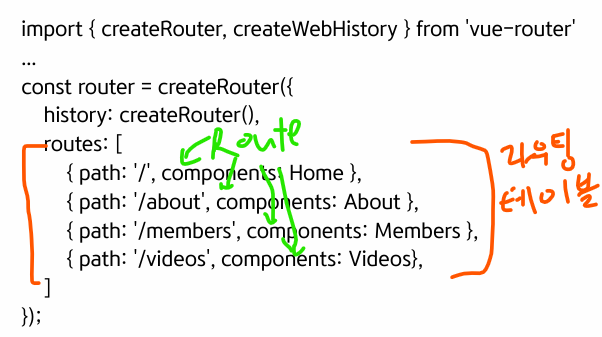
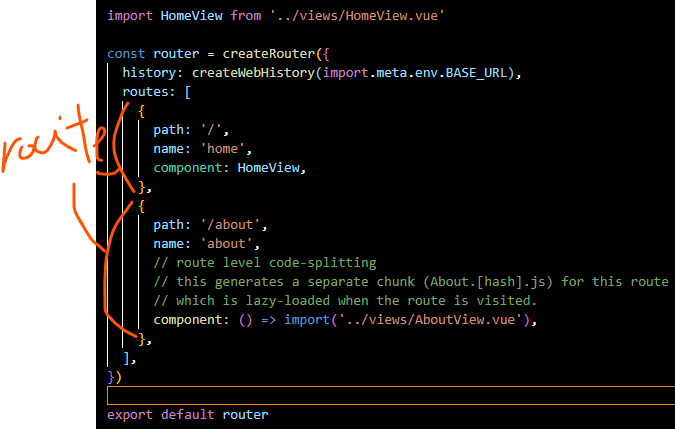
// ③ 라우터 객체 생성
const router = createRouter({
history: createWebHistory(),
routes: [
{ path: '/', component: Home },
{ path: '/about', component: About }
]
});
// ④ 내보내기 (다른 곳에서 사용하려고)
export default router;
🌈 createRouter()
router 객체 생성
URI와 이 경로를 처리할 컴포넌트 매핑


▶️ 2단계: main.js – 라우터를 앱에 연결
📁 파일 위치: src/main.js
import { createApp } from 'vue';
import App from './App.vue';
import router from './router'; // 위에서 만든 라우터 가져오기
const app = createApp(App);
app.use(router); // 여기서 라우터 연결!
app.mount('#app'); // 앱 실행
▶️ 3단계: App.vue – 화면에서 라우터가 작동하도록 설정
📁 파일 위치: src/App.vue
<template>
<div class="container">
<Header />
<router-view /> <!-- 여기에 선택된 컴포넌트가 표시됨 -->
</div>
</template>
<script>
import Header from '@/components/Header.vue';
export default {
components: { Header }
};
</script>
🌈<RouterView>
각 경로별 컴포넌트를 렌더링 할 위치 지정
보통 App.vue에 위치
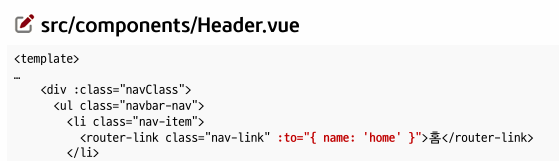
▶️ 4단계: 라우트 링크 생성 – Header.vue나 메뉴바에서 사용
📁 파일 위치: src/components/Header.vue
<router-link to="/">홈</router-link>
<router-link to="/about">소개</router-link>
🌈<RouterLink to="경로">
화면 전환을 위한 링크 생성

useRoute(), useRouter()함수 비교
- 둘 모두 setup 함수 내에서 사용됨

---
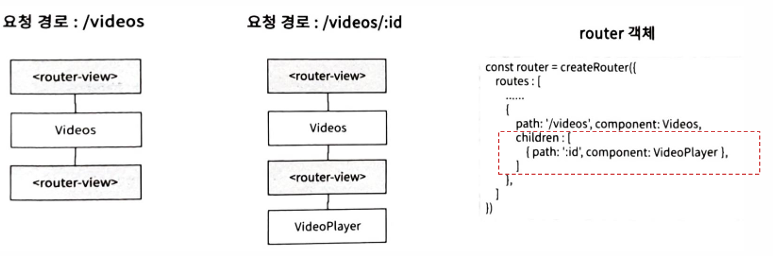
2️⃣ 동적 라우트 & 중첩 라우트
🌈동적 라우트(Dynamic Route)
- URL의 일부를 변수처럼 사용
- ex) /members/:id → 여러 멤버 상세 페이지를 하나의 컴포넌트로 처리
🌈 중첩 라우트
- 부모 컴포넌트 안에 자식 컴포넌트를 렌더링
- ex) 팝업 창/ 화면 전환 없이 화면을 중첩해서 보임
<--- 개념만 숙지

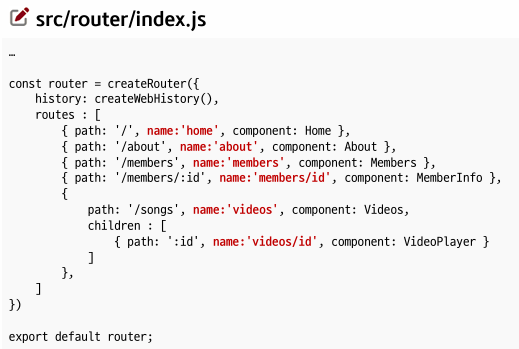
🌈 명명된 라우트
- 라우트 정보에 이름을 부여하는 방법
- URI 경로가 아닌 이름을 이용해 경로 전환


---
3️⃣ 프로그래밍 방식의 라우팅 제어
📌 라우팅(Routing):
사용자가 브라우저 주소창에 입력한 URL에 따라 어떤 컴포넌트를 보여줄지 정하는 것
📌 프로그래밍 방식 라우팅이란?
사용자의 클릭이나 어떤 조건이 만족되었을 때, JavaScript 코드로 직접 페이지 이동을 처리하는 것
즉, 링크를 클릭하지 않아도 코드로 페이지 전환
📌 라우터 객체의 메서드
| 메서드 | 설명 |
| addRoute(parentRouter, route) | 실행시에 동적으로 부모 라우트에 새로운 라우트 정보 추가 |
| removeRoute(name) | 실행시에 동적으로 라우트 정보 삭제 |
| go(n) | n만큼 브라우저 히스토리를 이용해 이동/ go(-1)를 호출하면 이전 방문 경로로 이동 |
| back() | go(-1)과 같음 |
| forward() | go(1)과 같음 |
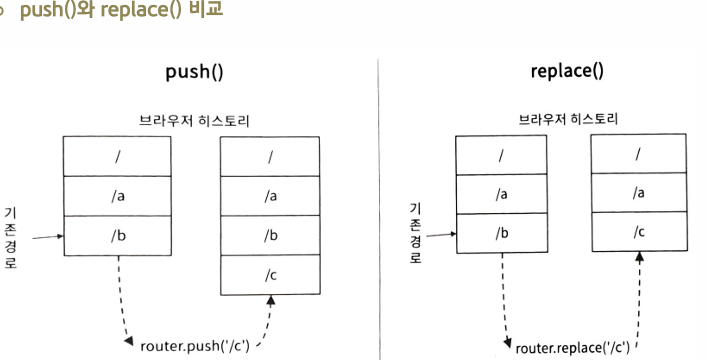
| push(to) | 지정된 경로로 이동하고 브라우저 히스토리에 이동 경로 추가 |
| replace(to) | 지정된 경로로 이동하지만 브라우저 히스토리에 새롭게 추가하지 않고 현재의 히스토리를 새로운 경로로 교체 |
| getRoutes() | 현재 설정된 라우트 정보를 조회 |

📌 내비게이션
Vue앱에서 한 페이지에서 다른 페이지로 이동하는 것
📌 내비게이션 가드
라우팅이 일어날 때 프로그래밍 방식으로 내비게이션을 취소하거나, 다른 경로로 리디렉션
👉🏻 내비게이션을 안전하게 보호하는 기능 수행
ex) 인증 받은 사용자만 해당 페이지 접근 가능
- 라우트하는 경로가 바뀔 때 반응
- 동일한 경로에서 파라미터나 쿼리 문자열이 변경될 때는 작동하지 않음
사용 수준
1) 전역 수준 내비게이션 가드
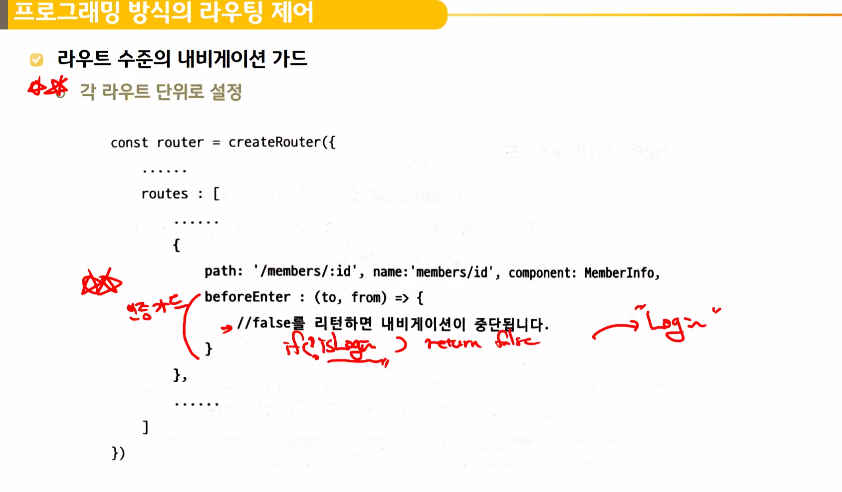
2) 라우트 수준 내비게이션 가드
3) 컴포넌트 수준 내비게이션 가드

'KB 국민은행 IT's your life 교육' 카테고리의 다른 글
| [Vue.js] Composition API(setup 함수, ref 함수, reactive 함수), 생명 주기22 (0) | 2025.03.27 |
|---|---|
| [Vue.js] 컴포넌트 심화(Scoped CSS, CSS모듈, 슬롯, 사용자 정의 v-model) (0) | 2025.03.27 |
| [Vue.js] Vue 프로젝트 폴더 생성(Vite), 단일 파일 컴포넌트 적용 (0) | 2025.03.25 |
| [Vue.js] 스타일 적용, Vue에서 스타일 및 클래스 바인딩 방법 (1) | 2025.03.24 |
| [Vue.js] 기초 템플릿, v- 디렉티브 (0) | 2025.03.19 |