2025/03/27
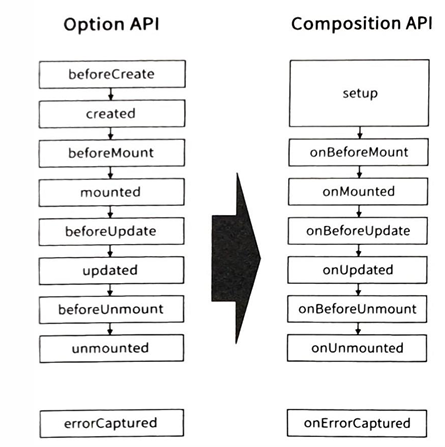
Option API 방식
- 논리적 관심사 코드가 분리됨
- 코드 재사용성이 낮음
Composition API 방식
- 대규모 Vue 애플리케이션의 컴포넌트 로직을 효과적으로 구성하고 재사용하는 함수 기반 API
- Vue3에서 새롭게 추가된 기능
setup() 메서드
- 초기화 작업을 setup()에서 정의
- data, methods, computed 옵션이 사라짐
- beforeCreate, created 단계에서 setup() 메서드 호출
---
ref() 함수
✅ 기본 데이터 타입(primitive 타입)에 대한 반응성 데이터 생성 / data 옵션에 해당
✅ <script>에서 사용할 때는 x.value 로 접근 / <template>에서는 x 로 접근 가능
<template>
<div>
X : <input type="text" v-model.number="x" />
<br />
Y : <input type="text" v-model.number="y" />
<br />
<button @click="calcAdd">계산</button><br />
<div>결과 : {{ result }}</div>
</div>
</template>
<script>
import {ref} from 'vue';
export default {
name : 'Calc2',
setup() {
const x = ref(10);
const y = ref(20);
const result = ref(30);
const calcAdd = () => {
result.value = x.value + y.value;
};
return { x, y, result, calcAdd};
},
};
</script>
reactive() 함수
✅ 참조 데이터 타입(객체, 배열)에 대한 반응성 데이터 생성
<template>
<div>
X : <input type="text" v-model.number="state.x" />
<br />
Y : <input type="text" v-model.number="state.y" />
<br />
<button @click="calcAdd">계산</button><br />
<div>결과 : {{ state.result }} </div>
</div>
</template>
<script>
import { reactive } from 'vue';
export default {
name : 'Calc3',
setup() {
const state = reactive({ x:10, y:20, result:30});
const calcAdd = () => {
state.result = state.x + state.y;
};
return {state, calcAdd};
},
};
</script>
Vue3로 넘어오면서 프록시를 생성하는 책임이 개발자에게 넘어옴
---
computed() 함수
✅ 계산형 속성을 만들 때 사용
✅ 옵션 API에서 computed 옵션에 해당(계산된 속성)
<script>
import { reactive, computed } from 'vue';
export default {
name : 'Calc4',
setup () {
const state = reactive( { x:10, y:20 } );
const result = computed( () => {
return state.x + state.y;
});
return {state,result};
},
};
</script>
watch() 함수
✅ 특정 데이터 변화를 감지해서 로직 실행
---
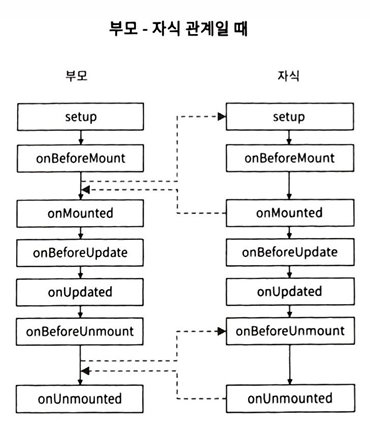
생명주기 훅
⚠️ Option API 생명주기 메서드와 다른 점
1) beforeCreate(), created() 메서드의 기능을 setup()으로 대체
2) 나머지 생명주기 메서드는 앞에 on 접두어를 붙인 함수로 변경
3) 실행할 함수를 매개변수로 전달
---
👉🏻 <script setup>
템플릿에서 사용하는 값 : 최상위의 변수, 함수는 직접 템플릿에서 사용 가능
지역 컴포넌트 등록 : import만 하면 됨
'KB 국민은행 IT's your life 교육' 카테고리의 다른 글
| [Java] Java의 메모리 모델(스택, 힙, 메서드)과 용어(클래스, 객체, 인스턴스, static, final) 정리 (3) | 2025.04.16 |
|---|---|
| [Vue.js] vue-router, 동적 라우터, 명명 라우트, 프로그래밍 방식의 라우팅 제어 (0) | 2025.03.28 |
| [Vue.js] 컴포넌트 심화(Scoped CSS, CSS모듈, 슬롯, 사용자 정의 v-model) (0) | 2025.03.27 |
| [Vue.js] Vue 프로젝트 폴더 생성(Vite), 단일 파일 컴포넌트 적용 (0) | 2025.03.25 |
| [Vue.js] 스타일 적용, Vue에서 스타일 및 클래스 바인딩 방법 (1) | 2025.03.24 |