2025/03/26
단일 파일 컴포넌트에서의 스타일
✅전역 CSS
- 페이지 전체에 적용 => 충돌 발생 가능
다른 컴포넌트의 스타일과 충돌 피하는 방법
- 특정 컴포넌트만의 스타일 지정
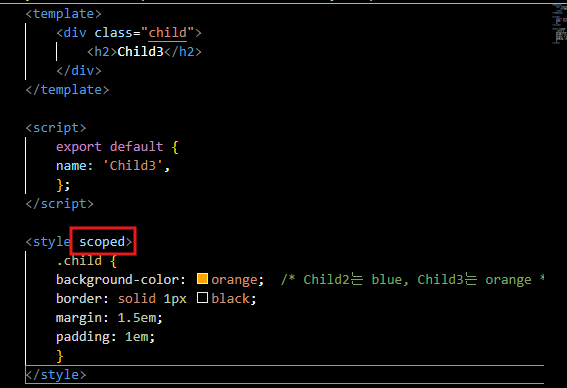
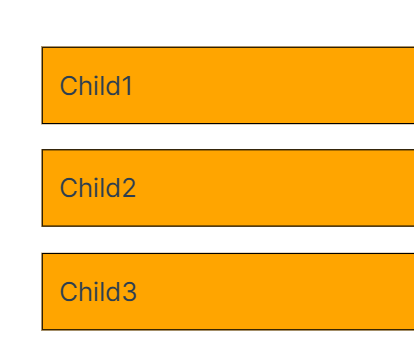
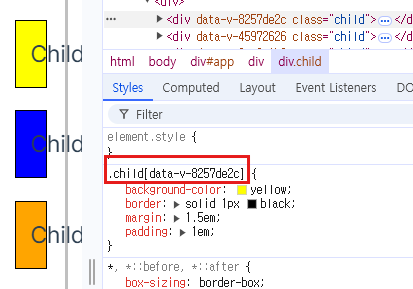
- 범위 CSS(Scoped CSS) : 컴포넌트가 렌더링하는 요소에 특성 기반의 추가적인 식별자 부여
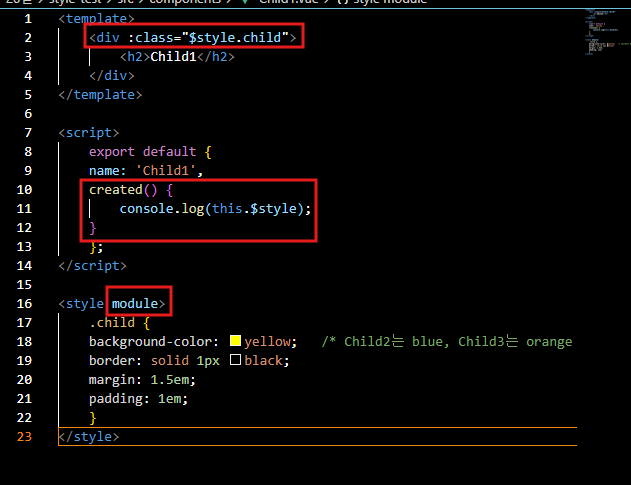
- CSS 모듈
범위 CSS



CSS 모듈

슬롯(slot)
❗슬롯은 "부모 → 자식" 방향으로 동작합니다!
✅ 부모 컴포넌트가 자식 컴포넌트의 slot 자리에 콘텐츠를 끼워 넣는 구조예요.
즉, 슬롯은 자식이 "빈 자리"를 열어두고,
부모가 그 빈 자리에 "콘텐츠"를 전달하는 거예요.
기본 슬롯
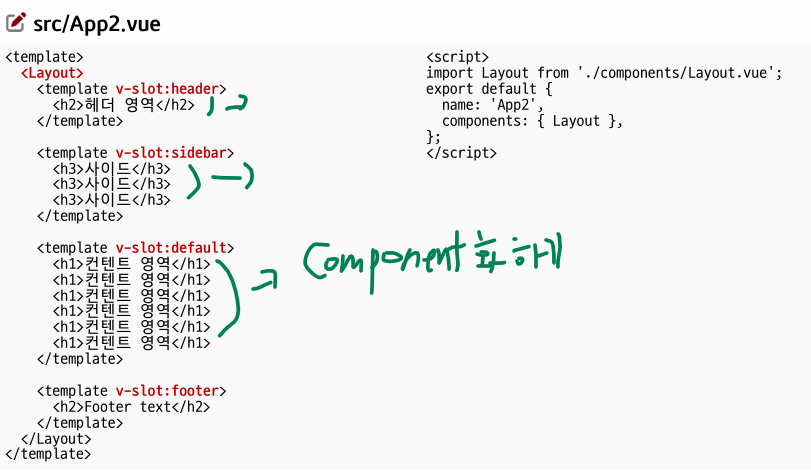
명명된 슬롯(식별자 사용) <- 중요
화면 레이아웃 관리 목적으로 자주 사용

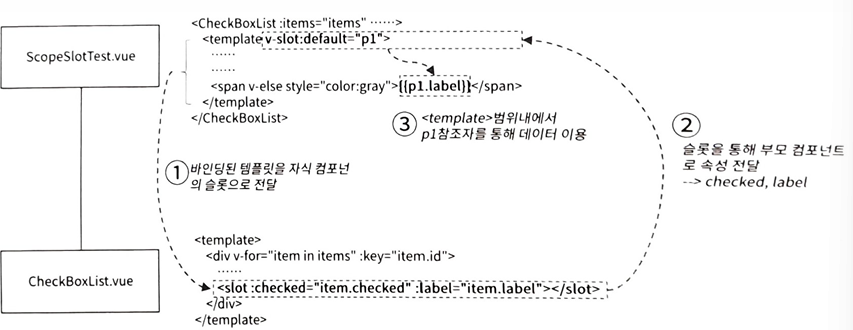
범위 슬롯
자식 컴포넌트의 데이터를 이용해 바인딩하는 경우 범위 슬롯 사용
- 전달된 데이터는 슬롯 템플릿 내부 범위에서만 사용 가능
✔️ 일반 슬롯: 부모가 콘텐츠를 자식에게 넣어줌
✔️ 범위 슬롯: 자식이 데이터를 제공하고, 부모가 그걸 사용해서 화면을 구성함

동적 컴포넌트(Dynamic Component) - 개념만 알아두기
화면의 동일한 위치에 여러 컴포넌트를 표현해야 하는 경우 사용
사용자 정의 v-model 만들기 <- 중요
컴포넌트에서 v-model을 직접 지원하도록 커스터마이징할 수 있다는 뜻!
'KB 국민은행 IT's your life 교육' 카테고리의 다른 글
| [Vue.js] vue-router, 동적 라우터, 명명 라우트, 프로그래밍 방식의 라우팅 제어 (0) | 2025.03.28 |
|---|---|
| [Vue.js] Composition API(setup 함수, ref 함수, reactive 함수), 생명 주기22 (0) | 2025.03.27 |
| [Vue.js] Vue 프로젝트 폴더 생성(Vite), 단일 파일 컴포넌트 적용 (0) | 2025.03.25 |
| [Vue.js] 스타일 적용, Vue에서 스타일 및 클래스 바인딩 방법 (1) | 2025.03.24 |
| [Vue.js] 기초 템플릿, v- 디렉티브 (0) | 2025.03.19 |