2025/03/14(금)
MVVM 패턴
Model-View-ViewModel
- 애플리케이션 로직과 UI의 분리를 위해 설계
- 비즈니스 로직에세는 ViewModel의 상태 데이터만 변경하면 즉시 View에 반영
- Model : 순수 데이터 자체
- View : 화면 , HTML과 CSS로 작성
- View Model : View의 실제 논리 및 데이터 흐름, 여러가지 형태로 구현될 수 있음( 변수, 함수 등), 순수한 데이터를 화면에 표현하기에 편하도록 가공해서 가진다.


- model에서 직접 데이터를 바꾸면 화면에 바뀌지 않음
ES6

var, let, const 차이점 정리
호이스팅 : 변수와 함수 선언이 코드 실행 전에 메모리에 할당되는 것
✅ var 특징
- 함수 스코프(Function Scope)를 가짐 (블록 {}을 무시함)
- 변수 선언이 호이스팅(Hoisting)되며, 초기화되지 않은 상태에서 undefined로 할당됨
- 같은 변수 이름을 여러 번 재선언 가능
✅ let 특징
- 블록 스코프(Block Scope)를 가짐 ({} 내부에서만 유효)
- 변수 선언이 호이스팅되지만 초기화되지 않아 TDZ(Temporal Dead Zone, 일시적 사각지대) 발생
- 같은 변수를 재선언할 수 없음
- 재할당 가능
✅ const 특징
- let과 동일하게 블록 스코프(Block Scope)를 가짐
- 호이스팅되지만 TDZ 발생
- 재할당 불가능
- 선언과 동시에 초기화가 반드시 필요

기본 파라미터 , 가변 파라미터
기본 파라미터(Default Parameter)
- 함수 호출 시 인수를 생략했을 때 가지는 기본 값을 지정
- 뒷부분에 지정, 중간에만 지정하는 것은 불가능

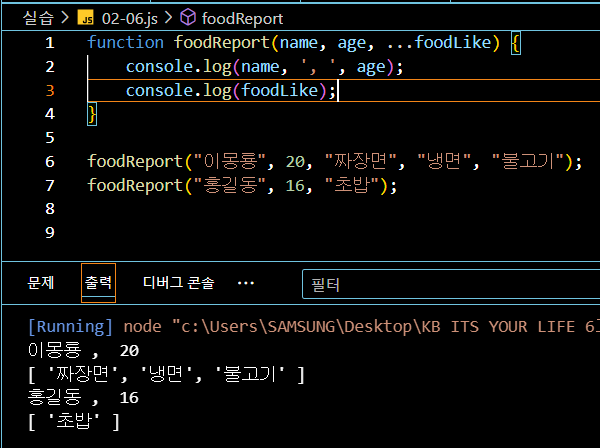
가변 파라미터(Rest Parameter)
- 전달하는 파라미터의 개수를 가변적으로 적용
- 매개변수 앞에 ... 연산자 지정
- 전달된 인수를 매개변수로 매칭
- 매칭되지 않은 인수를 모아 배열로 지정 후, 가변 파라미터로 전달
- 1개만 지정 가능, 마지막 매개변수에만 지정 가능

화살표 함수
화살표 함수(Arrow Function, =>)는 ES6(ECMAScript 2015)에서 도입된 간결한 함수 표현식, 기존의 function을 활용한 함수보다 짧고 직관적인 문법 제공
기본 문법
const 함수이름 = (매개변수) => 표현식;- 중괄호 {} 없이 한 줄로 작성하면 해당 표현식이 자동으로 반환
- return 키워드 생략 가능
- 한 줄짜리 함수로 객체를 return 할 때는 중괄호로 꼭 묶어야 함. 묶지 않으면 undefined 에러 발생
여러 줄 함수인 경우
const 함수이름 = (매개변수) => {
// 여러 줄 코드 가능
return 결과;
};- 중괄호 {} 사용, return 명시
화살표 함수의 this 바인딩 차이
기존 function 함수는 호출 방식에 따라 this 가 동적으로 결정되지만, 화살표 함수는 this를 자신을 감싼 상위 스코프에서 가져온다. 👉 화살표 함수는 자신만의 this를 가지지 않음
일반함수 vs 화살표 함수 예제
const obj = {
name: "kwon",
regularFunction: function() {
console.log("Regular:", this.name);
},
arrowFunction: () => {
console.log("Arrow:", this.name);
}
};
obj.regularFunction(); // "Regular: Alice"
obj.arrowFunction(); // "Arrow: undefined"
❗왜 arrowFunction()의 결과가 undefined일까?
- regularFunction(): this가 obj를 가리킴.
- arrowFunction(): this가 obj가 아니라 상위 스코프(전역 객체 또는 undefined)를 가리킴.
화살표 함수를 주로 사용하는 경우
1. 콜백 함수
2. 클래스 내부에서 this가 필요 없는 함수
3. 이벤트 리스너 내부에서 this가 필요한 경우
'KB 국민은행 IT's your life 교육' 카테고리의 다른 글
| [Vue.js] 스타일 적용, Vue에서 스타일 및 클래스 바인딩 방법 (1) | 2025.03.24 |
|---|---|
| [Vue.js] 기초 템플릿, v- 디렉티브 (0) | 2025.03.19 |
| [Git/GitHub 특강] 프로젝트 시 GitHub 사용 명령어 정리 !!! (0) | 2025.03.18 |
| [Node JS] 파일 관리(Path, file system), 노드와 비동기 처리 (0) | 2025.03.13 |
| [Node JS] 자바스크립트 비동기 처리(콜백함수, promise, async/await), 노드의 모듈 (0) | 2025.03.12 |