REST
- 정보를 자원으로 간주
- 각 자원에게 URI 배정
- 자원에 대한 조작은 HTTP 메서드로 표현
- URI와 HTTP 메소드를 이용해 객체화된 서비스에 접근
| GET |
| POST |
| PUT |
| DELETE |
* 웹 브라우저에서는 GET, POST만 사용 가능

REST 구성
- 자원 : URI
- 행위 : HTTP METHOD
- 표현 : 일반적으로 JSON 사용
- REST 로 처리되는 URI/METHOD 조합 -> REST API
REST API 서비스
- 클라이언트 종류에 제한을 두지 않음
- 약속된 형식으로만 데이터를 받아올 수 있는 단점 존재
Json-Server 사용
- fake 백엔드 서버를 빠르게 만들 수 있는 도구
- REST API 요청 처리
npm install -g json-server //글로벌 설치
json-server db.json //db.json을 사용해서 서버 실행


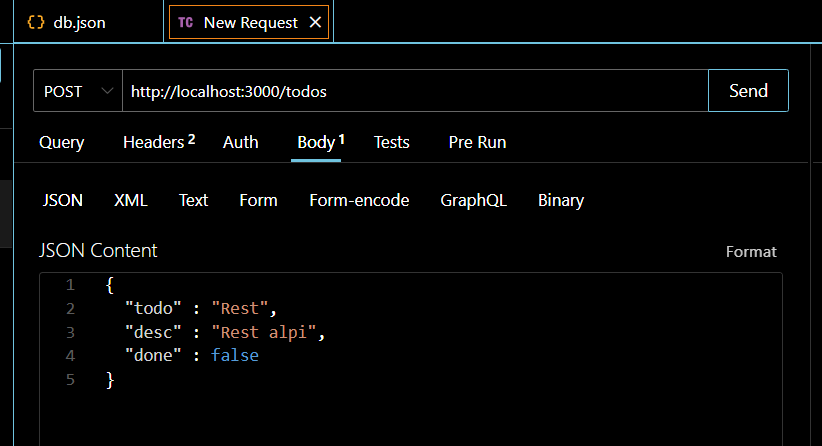
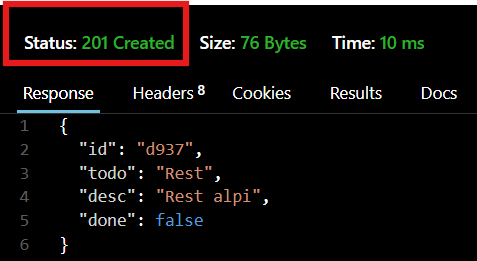
Thunder Client
- Visual Studio Code 확장 프로그램, API 요청 테스트를 도와주는 툴


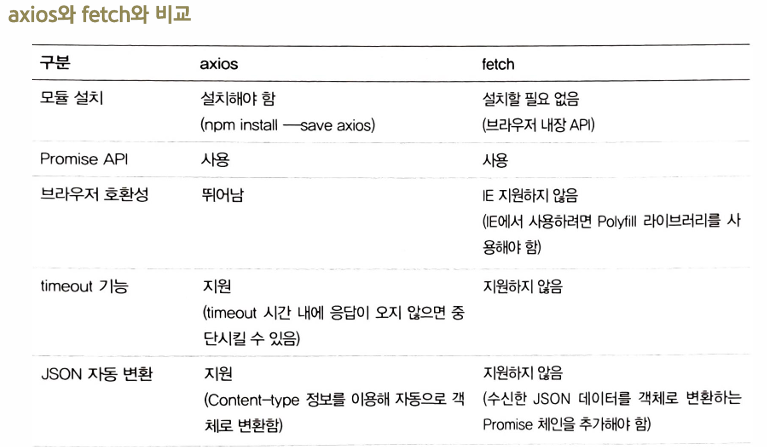
axios
- HTTP 기반 통신을 지원하는 자바스크립트 라이브러리
- fetch보다 편리, Promise 기반으로 비동기 처리에 적합

GET 요청 예제
import axios from 'axios';
const requestAPI = () => {
const url =
axios.get(url).then((response) => {
console.log(response);
});
};
비동기 방식 : Promise vs async/await
Promise 방식
axios.get('/api/todos').then(response => {
console.log(response.data);
});
async/await 방식
const response = await axios.get('/api/todos');
console.log(response.data);
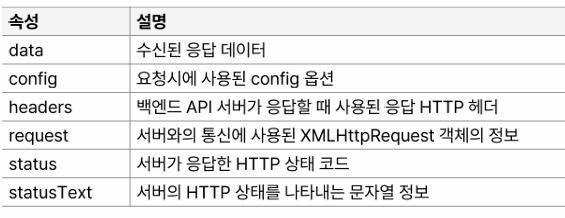
axios.response 객체

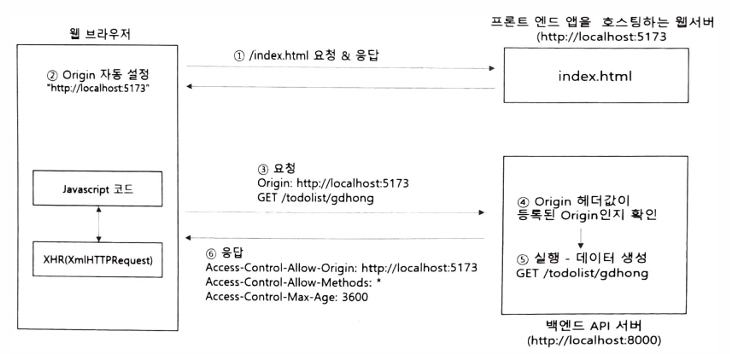
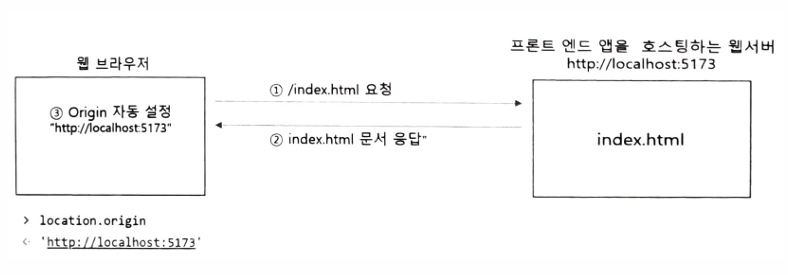
Cross Origin 문제
origin
- 프로토콜 + 도메인 + 포트 번호 조합

동일 출처 정책(Same Origin Policy)
- 웹 브라우저는 보안상의 이유로 서로 다른 origin 간의 요청을 기본적으로 막음

해결 방법
1. 백엔드 API 서버 측에서 CORS 기능 제공
2. 프론트엔드 애플리케이션을 호스팅하는 웹서버에 프록시 설치 또는 설정
CORS(Cross-Origin Resource Sharing)
- 브라우저가 다른 origin의 서버와 통신해도 괜찮은지를 판단하기 위한 HTTP 헤더 기반 약속